
maven
Equipping the next generation with essential life skills
Maven is a learning app for teenagers with a vision to provide not only resources and teaching, but also a community that helps keep their learners accountable.
The Problem
There is a severe lack of resources and tools that teenagers can learn life skills from. They are entering adulthood without proper knowledge on how to be an adult.
Our Solution
Create a mobile app that equips teenagers with essential adulting skills.
My Role
I was responsible for the entire process of the design of this app, including research, interviews, competitive analyses, personas, wireframes, prototypes, and usability testing.
INDEX

The Problem
It sounds boring, yes. But how many of us have ever struggled with a crucial skill as an adult and wondered, why didn’t we ever learn this in school?
Everything from managing credit cards to eating healthy–-from setting boundaries in relationships to having good spending habits have to be learned independently, and hopefully it's learned the right way.
According to the Urban Institute,
more than 64 million Americans have some sort of credit card debt.
According to the CDC, there were over 630,000 divorces in 2020, and almost 50% of all marriages end in divorce.
Adulting 101.
How might we equip teenagers with the life skills necessary to be successful in their lives, not only presently but as they mature into adulthood?
We already have platforms like Duolingo for language and Udemy for skill learning, but competitive analyses revealed that there is a lack of significant tools specifically on life skills for teens.
Design Process
Research
The first move I made was to post a poll on an Instagram story that asked the question:
What is a skill you wish you learned in school?
This yielded responses like budgeting, networking, open-mindedness, how to deal with breakups and more. Honestly, I was already anticipating these key words. The unexpected came to me from the teenagers themselves.
Interviews
I started out with two goals for user interviews:
To discover what adults wish they had learned in school
To discover how teenagers liked to learn new information
The interviews went well (or so I thought). I even garnered insights like how a lot of teens prefer learning from real people in-person rather than from something like Youtube.
But I hit a rock when I sat down to create personas. Because my interviews focused on adult problems, I had no idea what my target users' (teenagers) goals or pain points were.
I realized I was trying to create a solution for teens using adult problems.
Research Insights
I dove into another round of research with the goal of discovering teens' motivations and frustrations in learning environments.
Instead of interviews this time, I tried short-answer surveys. These were helpful because students had more time to think about their answers in less-pressure environments.
However.
I also added example responses within the survey questions to help students gain an idea of what I was asking for. And many students ended up picking from these examples. This resulted in skewed results that may have reflected my own assumptions.
The third time was the charm.
I made checkbox surveys this time, with detailed options based on what I learned from the first two attempts. These resulted in the most useful knowledge in achieving my research objectives.
Ultimately, all of the research was highly valuable, as each experience led to a more evolved strategy.

Synthesis
After synthesizing the research, I found that:
The most important thing to most teenagers is connecting and socializing with friends, in addition to performing well in school.
They prefer in-person learning from real people rather than from a stranger on a video.
The second point surprised me. In an age where Tik-tok and Youtube reign, I thought teenagers would prefer learning through videos and social media. It turns out they really value teacher-student connection when it comes to education.
The research ultimately led to these main ingredients for the app:
Academy - posts of videos and zoom rooms by instructors
Books - a library of self-development reads
Club - in-person meetups
Social Media Feed - for posting small and large wins
Chat - a virtual hangout
Meet Mikaela.
She is a 14-year-old introvert whose greatest concern is her feeling of belonging among her peers. She’s interested in academics but if she had to choose, she would rather spend her days making meaningful connections with her friends.
Meet Isaiah.
He is a 16-year-old perfectionist whose primary ambition is to earn excellent grades, mostly to make his parents proud. His future depends on his report cards (as the adults keep reminding him) and he wants to make sure his future is secure.
Visualizing the way Mikaela and Isaiah might be led to use the app in their lives.
Storyboards like these helped influence the content I eventually included into the app based on what their lives look like. They also helped me think about how the app might be introduced to the user.
Mikaela is bored of school. She isn’t a people person, she doesn’t particularly enjoy learning, and she’s waiting for the weekend so she can go see the latest movie with her friends. She sometimes gets distracted by social media while working on homework, but this time, she comes across an ad for Maven, an app that claims to help her “connect with her friends to learn, study and hang out.” Skeptical, she reaches out to a friend and asks about it. When she discovers people are already on the app, she joins the crew to start a hangout and they start doing homework together. The next day, Mikaela and her friends discuss all the features Maven has to offer.
Isaiah overhears his mother bragging about his grades to her friend, yet again. It’s going to be 11pm soon and he sits down at his desk to study just a little more for tomorrow’s quiz. The next day, his teacher notices Isaiah nodding off during a lesson. After class, he pulls him over and after listening to his situation, recommends some of the mindfulness and time management features in Maven. Isaiah tries them out at home and starts using the tools not only to study more effectively, but to sleep better and take care of his health. He experiences noticeable changes afterward.
Prototype
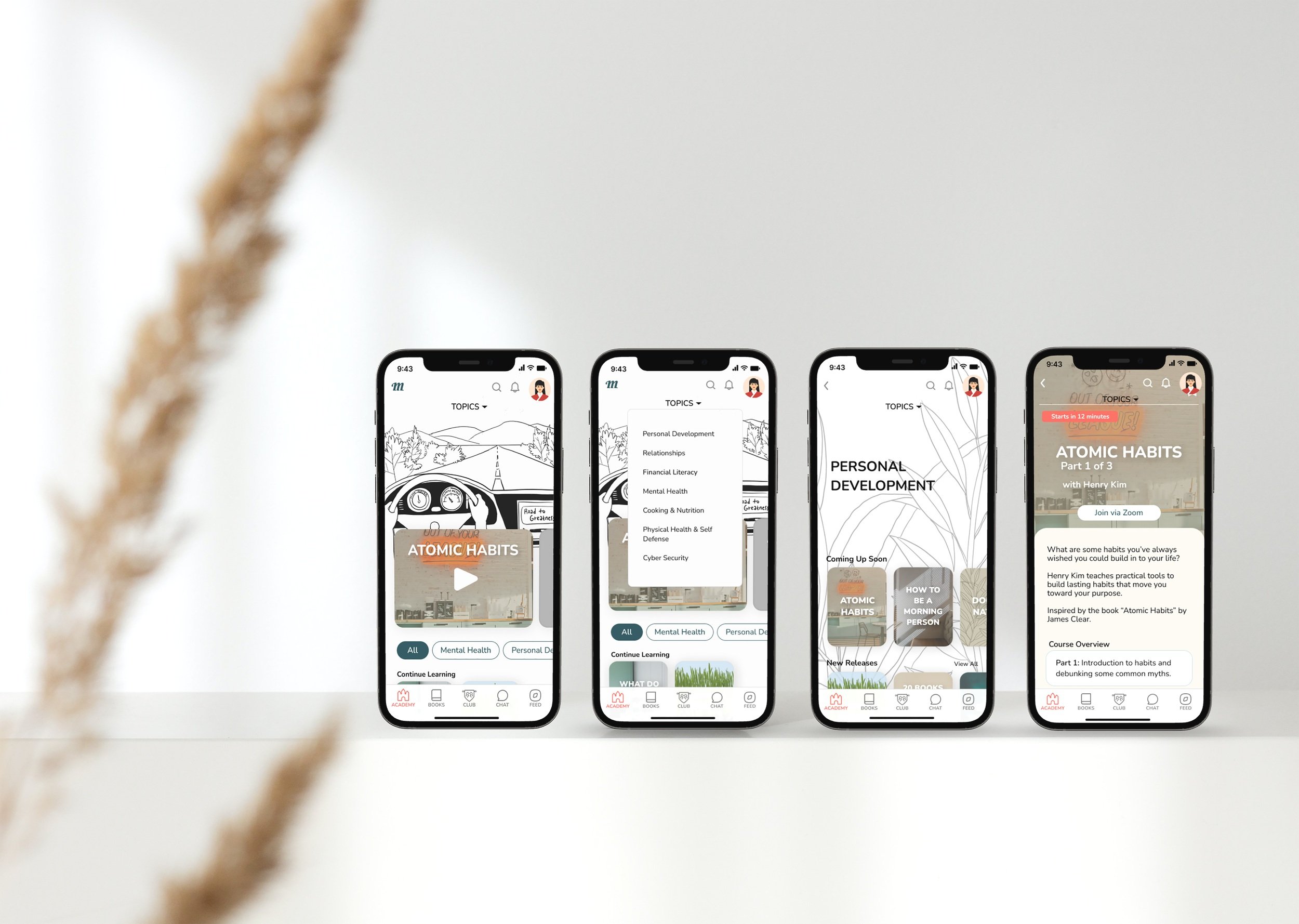
Designing an app Mikaela and Isaiah would actually use
I relied heavily on iconography and visual cues to communicate possible courses of action. If there's anything I learned as a teacher, it's that kids don't read directions.
The decision to use muted neutrals punctuated by sparks of red was made for the sake of brand presence. I balanced it with solid white backgrounds and monochromatic illustrations, making sure colors and typography met the highest accessibility standards.

User Journey
Below are three task flows:
A flow of how a user might join a talk
A flow of how a user might start reading/listening to a book
A flow of how a user might join a club
How a User Joins a Talk or a “Course”
How a User Reads or Listens to a Book
How a User Joins a Club
Usability Testing
Usability Testing with Teenagers involved a lot of awkward silences.
Teenagers were rather reticent when it came to giving me feedback about the prototype. The most useful input happened when I asked them questions about a task and they couldn't figure it out fast enough or didn't know the answer. It just meant the design wasn't intuitive enough.
Here are some things that worked and didn’t work during usability testing, as well as some ideas for change.
What worked.
Brand consistency; users could tell each screen belonged to the rest of the app
Self-explanatory navigation bar, clear iconography
There was always a way to navigate to a page, even it was via search bar
What needed work.
Some of the taxonomy didn't make sense when put into practice.
For ex, my initial term for social media feed was “explore.” Although it works for an app like Instagram, my users kept trying to use it to search course topics, which of course, wasn’t helpful.
Books used to live in the Academy tab, and some users were confused about the difference between them. So I separated them into 2 tabs.
Users weren't utilizing a navigation menu on the top of the home page, so I got rid of it and spread it all out in the main nav bar.
Pain Points during Usability Testing
Design System
The aim of the UI elements was a fun and approachable yet professional look, with simplicity at its core. The deep green and warm neutrals provide a stable foundation that is offset by the vivid red that demands attention.
Visual elements are round and friendly, and there are a lot of aspects that are reminiscent of social media, to keep things familiar.
The choice to use illustrated profile photos was because I know teenagers well (I work with them daily) and many of them are loathe to upload actual pictures of themselves even on something like instagram. The idea is that the app will provide avatar options for the kids who prefer it.
Conclusion
Is a work of design ever truly complete?
Because this project was closely related to education, my current field of work, a piece of my heart was left in it. I wasn't leaving teaching without one final tribute.
At this point in my UX Design journey, I was raw and semi-defined, and this was where I learned to listen for empathy, hone in on my common sense, and believe in my decisions as a designer.
This project was met with a lot of time and resource constraints. I had deadlines for each aspect of the process and I had to prioritize which features to flesh out.
If I had no time constraints, I would love to create more features for Maven.
Since the app seeks not only to teach life skills, but also to build relationships between kids and good role models, I would develop a counseling or one-on-one mentorship feature. As a teacher, I know that learning is much more effective when it is personalized. I also know that kids don’t get this opportunity in public schools. In this information age we live in, it's the networks and specialized knowledge that breed success.
I would also love for Maven to develop partnerships with schools to collaborate with school teachers and incorporate some of Maven's learnings into the curriculum. I can see how Maven's instructors could be guest teachers in classrooms and can offer great value towards schools' efforts to incorporate developments like social-emotional learning, which is a topic public schools have been trying to implement for some years now without being sufficiently equipped.













